As you know from this blog post, classes are just functions in disguise. We used this syntax:
function Animal(rating) {
this.rating = rating
}
Animal.prototype.run = function() {
console.log("I run")
}
But why do we use Animal.prototype instead of simply adding it to the object?
The "WRONG" way

We can also write it like this right:
function Animal(rating) {
this.rating = rating;
this.run = function() {
console.log("I run")
}
}
Now, let's make some objects:
function Animal(rating) {
this.rating = rating;
this.run = function() {
console.log("I run")
}
}
const gorrila = new Animal(3)
const lion = new Animal(5)
const bull = new Animal(2)
What's wrong here?
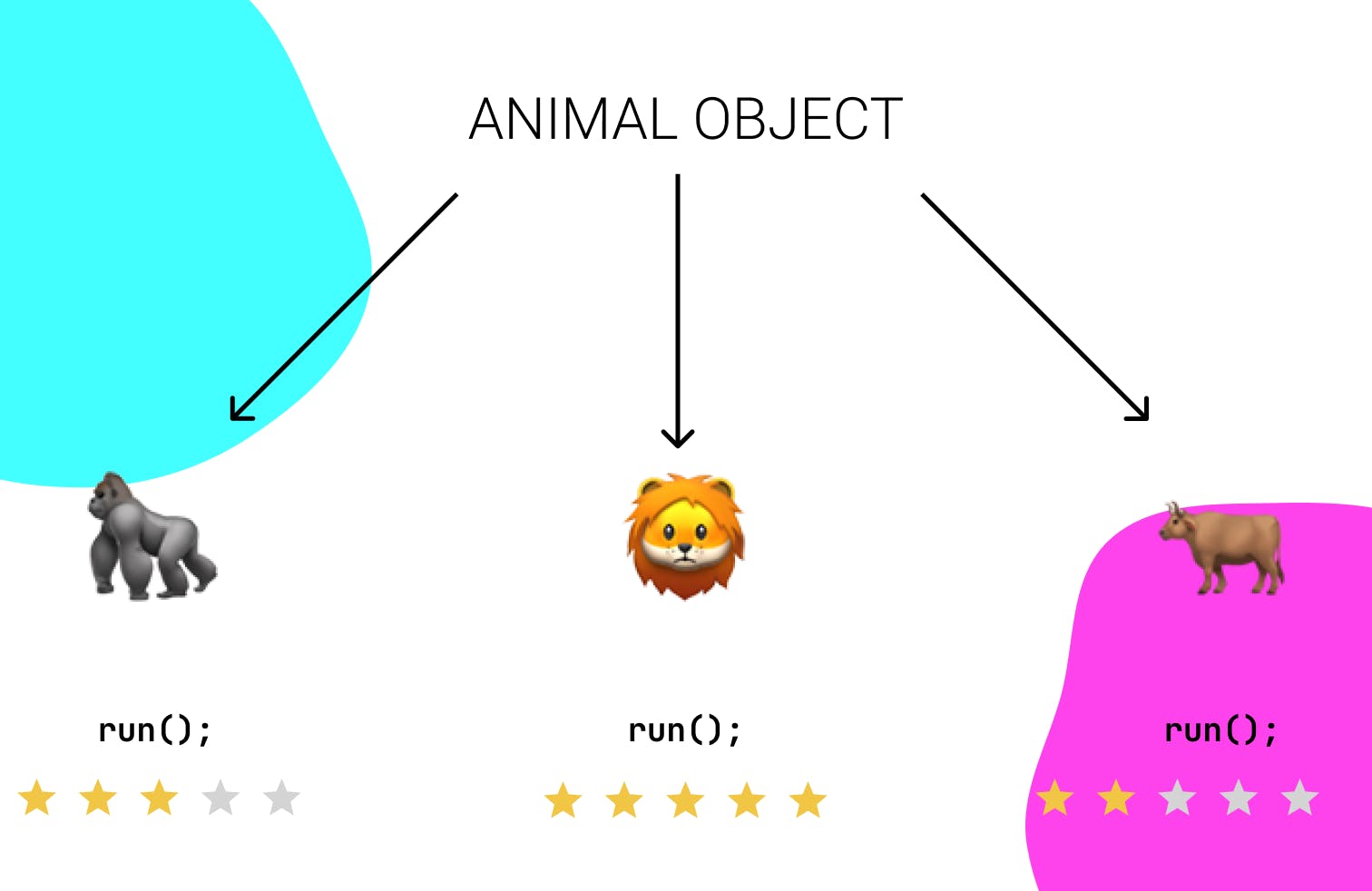
We can see that Gorrila, lion, and bull are the instances of the class Animal. So, they can use run() right? Yes, they can, but the same run() function has made a copy of itself for each instance, thus decreasing performance. You can visualize it in the diagram I made.

The Right way

Instead of making copies of the function, we can store it somewhere and point the instances of Animal on it. We store it in the prototype. Here's the code:
function Animal(rating) {
this.rating = rating
}
Animal.prototype.run = function() {
console.log("I run")
}
const gorrila = new Animal(3)
const lion = new Animal(5)
const bull = new Animal(2)
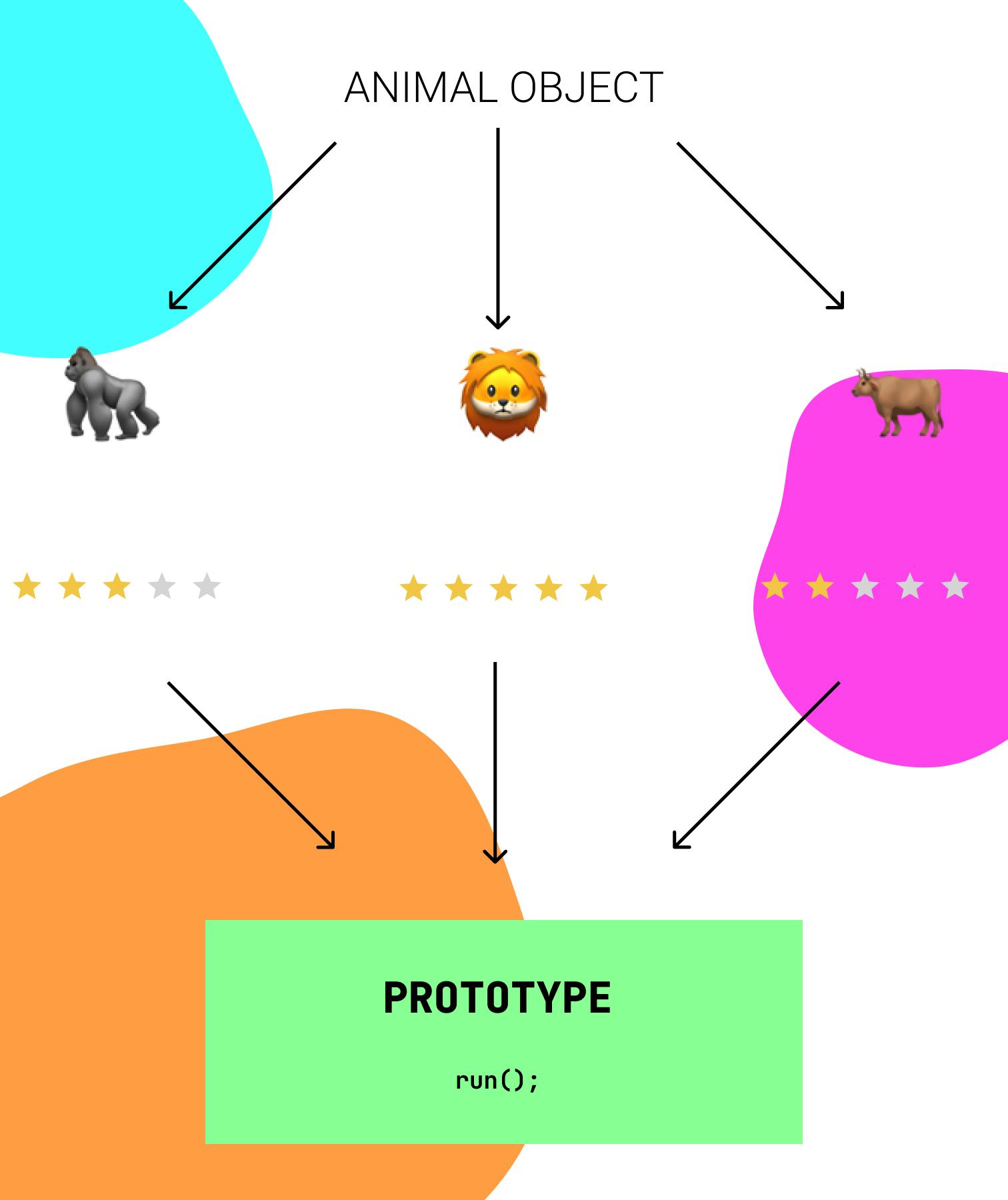
Now, it is something like this:

The new syntax
The ES6 syntax is this:
class Animal {
constructor(rating) {
this.rating = rating
}
// These are the methods added to the prototype
run() {
console.log("I run")
}
}
So in this ES6 syntax, the method run() is already added to the prototype of Animal. This way, we don't have to worry about that.
More examples
⚠ This is one of the most important part of this blog ⚠
We all know there are these 2 ways to create an Array:
//The common way
const cars = ["Volvo", "BMW", "Saab"]
// The second way
const cars = new Array("Saab", "Volvo", "BMW")
In the 2nd way, we are making an instance of the class Array. So, Array is also a class.
The secret prototypes
We know that we can use functions like cars.push() and cars.slice(). But where are they stored? Exactly! In the prototype. Try this right now:
console.log(Array.prototype)
You can see all the Array methods. That's why whenever you go to MDN, you see Array.prototype.concat(), like that.
Now, check Array.prototype's prototype is the prototype of an object! That means that Arrays are a special kind of objects only, right? Yes!
Now we can see no prototype of the Object's prototype. So the final prototype is just the window.
Now we can see so much interesting secrets of the JavaScript world. So much mystery in it! See you later
This blog took quite a bit of time! The diagrams, the code, etc. Please comment and follow for more 😊😊
The right and wrong photos by 愚木混株 cdd20 on Unsplash